Ratings & Reviews performance provides an overview of what users think of your app. Here are the key metrics to help you identify how your app is rated by users and how successful is your review management strategy.
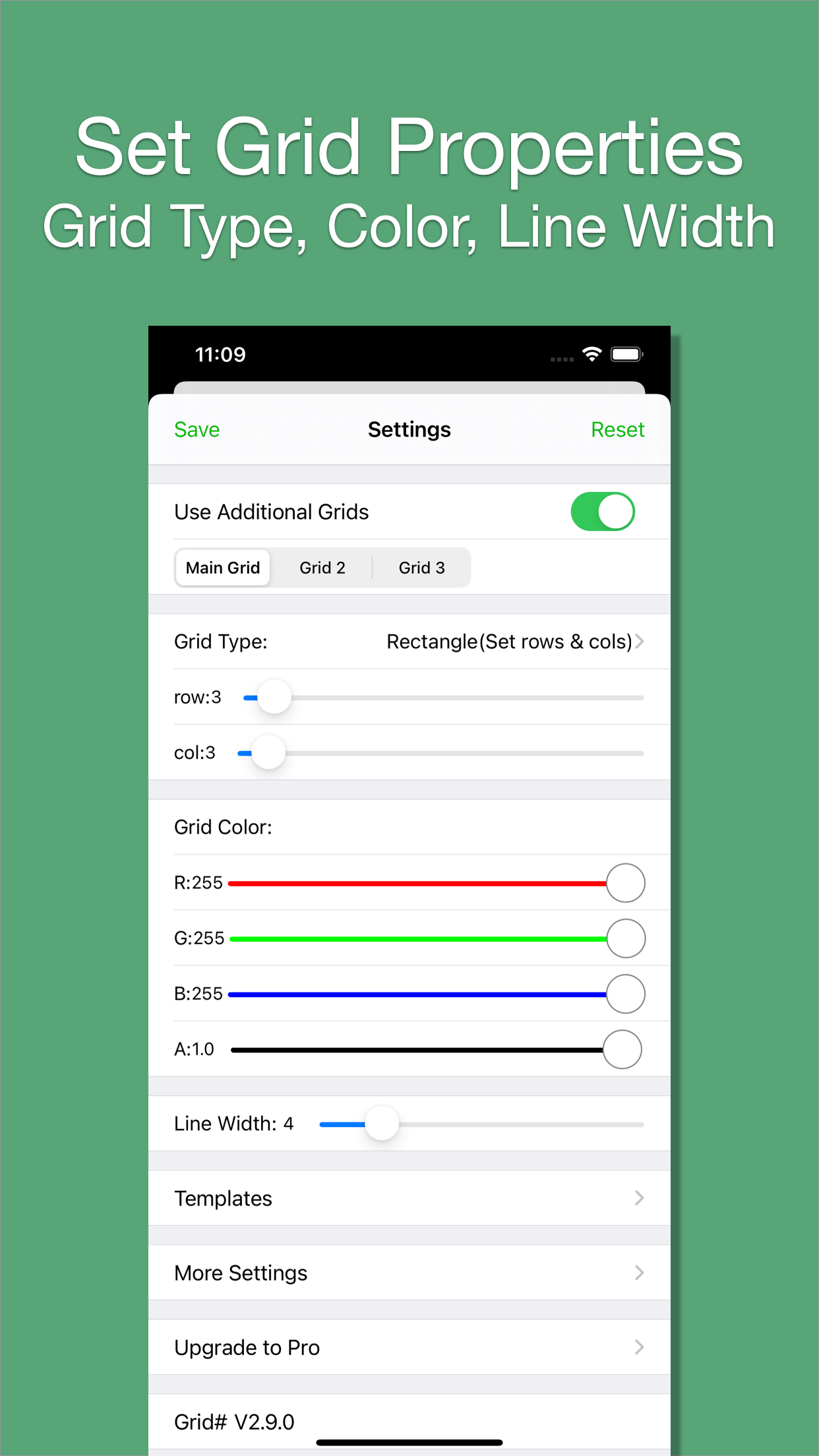
Eu acredito que há sempre algumas pessoas neste mundo que querem adicionar grades às imagens, assim como eu. É por isso que desenvolvi o Grid #. Espero que ajude. Características: 1. Adicione grade na imagem. 2. Existem 5 tipos de grades que você pode escolher: - i. Retângulo (Definir linhas e cols.) - ii. Quadrado (apenas para linhas) - iii. Quadrado (apenas cols.) - iv. Retângulo (Definir altura da linha e largura do col.) - v. Square (Defina a altura da linha somente) [um recurso pro] 3. As linhas podem ser coloridas. Use qualquer cor RGB que você gosta. Você pode alterar a transparência das linhas. 4. Você pode alterar a largura da linha (de 1 a 20). 5. Você pode adicionar várias grades (no máximo 3) na imagem. [grade 3 é um recurso pro] 6. Você pode escolher cores da imagem. 7. Existem 2 modos: - i. Grade fixa: a grade não pode ser movida nem girada. - ii. Grade móvel [um recurso pro]: a grade pode ser movida ou girada (mova dois dedos em volta um do outro para girar a grade) *** *** *** I believe there are always some people in this world who want to add grids to images, just like me. That's why I developed Grid#. Hope it helps. Features: 1. Add grid on image. 2. There are 5 types of grids you can choose: - i. Rectangle(Set rows and cols.) - ii. Square(Set rows only.) - iii. Square(Set cols only.) - iv. Rectangle(Set row height & col width.) - v. Square(Set row height only.)[a pro feature] 3. The lines can be colourful. Use whatever RGB color you like. You can change lines' transparency. 4. You can change line width (from 1 to 20). 5. You can add multiple grids(at most 3) on the image. [grid 3 is a pro feature] 6. You can pick colors from image. 7. There are 2 modes: - i. Fixed Grid: Grid cannot be moved nor be rotated. - ii. Movable Grid[a pro feature]: Grid can be move, or be rotated (Move two fingers around each other to rotate the grid)